
This is a part of a school assignment at DMJX.
The assignment was an interface design exercise. The site is supposed to be an experience-site for a project by Nationalmuseet called "Dage med corona" or "Days with the coronavirus". You can find the animation I made for that project HERE.
I wanted to learn how to make my designs more dynamic by adding animations to my websites.
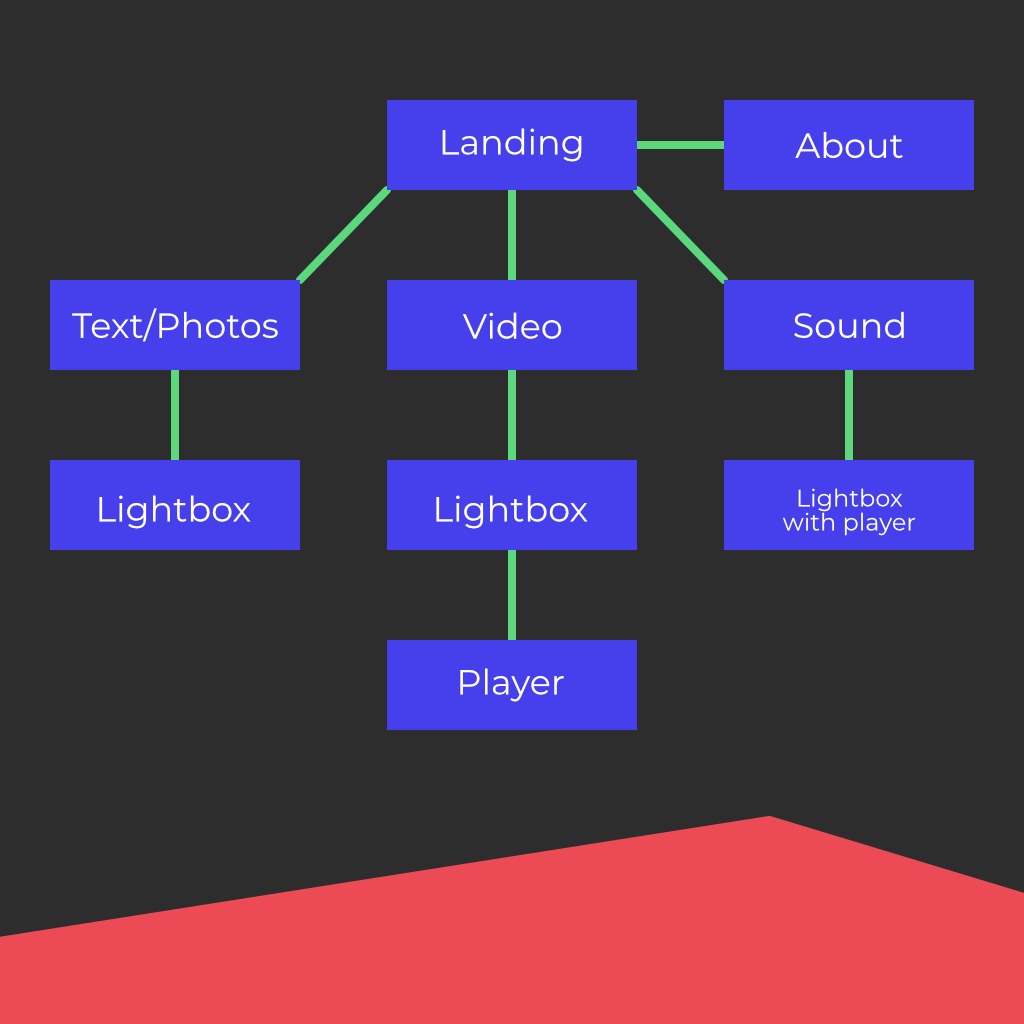
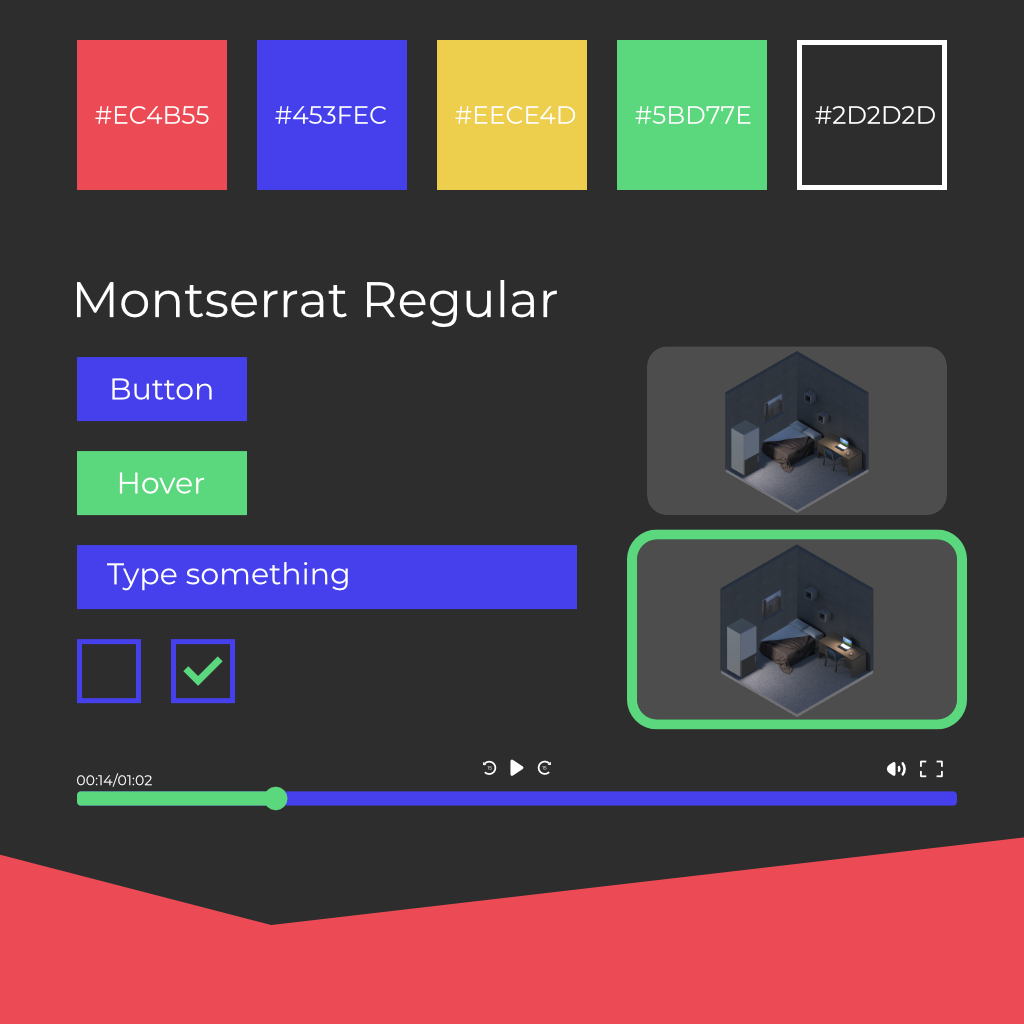
I started by creating the general idea in Affinity Designer.
I coded the site in HTML, CSS, and JavaScript to keep my possibilities open. In hindsight, I probably would have benefited from using a prototyping tool like Adobe XD or Sketch to get the design right before I started coding, but I didn't want to limit myself and I wanted to catch the opportunity to learn to do SVG animations
I made some animations in After Effects I wanted to add to my website.
I used the After Effects plugin Bodymovin to export Lottie animations, and implementing them on the website using JavaScript. I definitely want to look more into this for future projects.
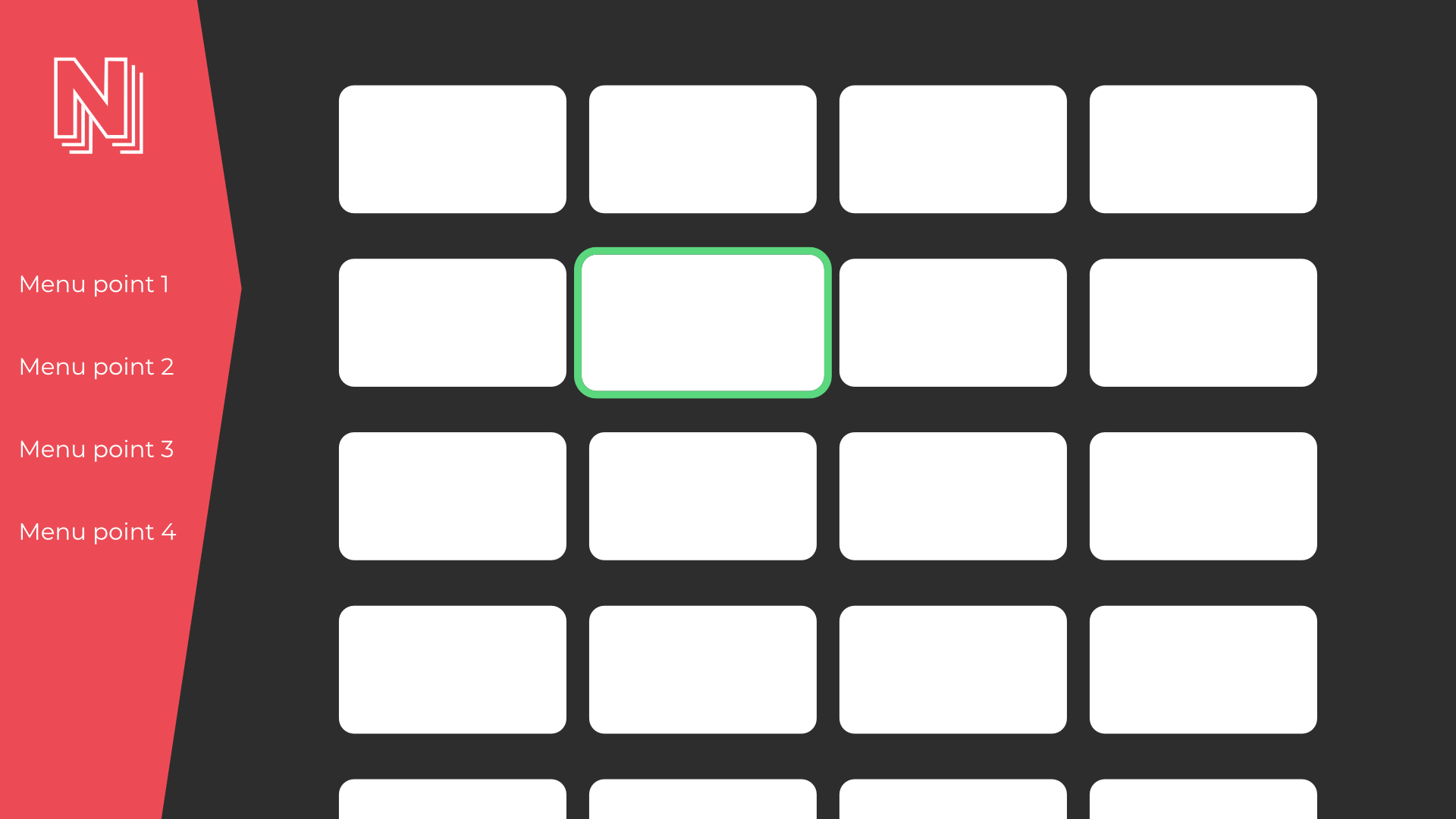
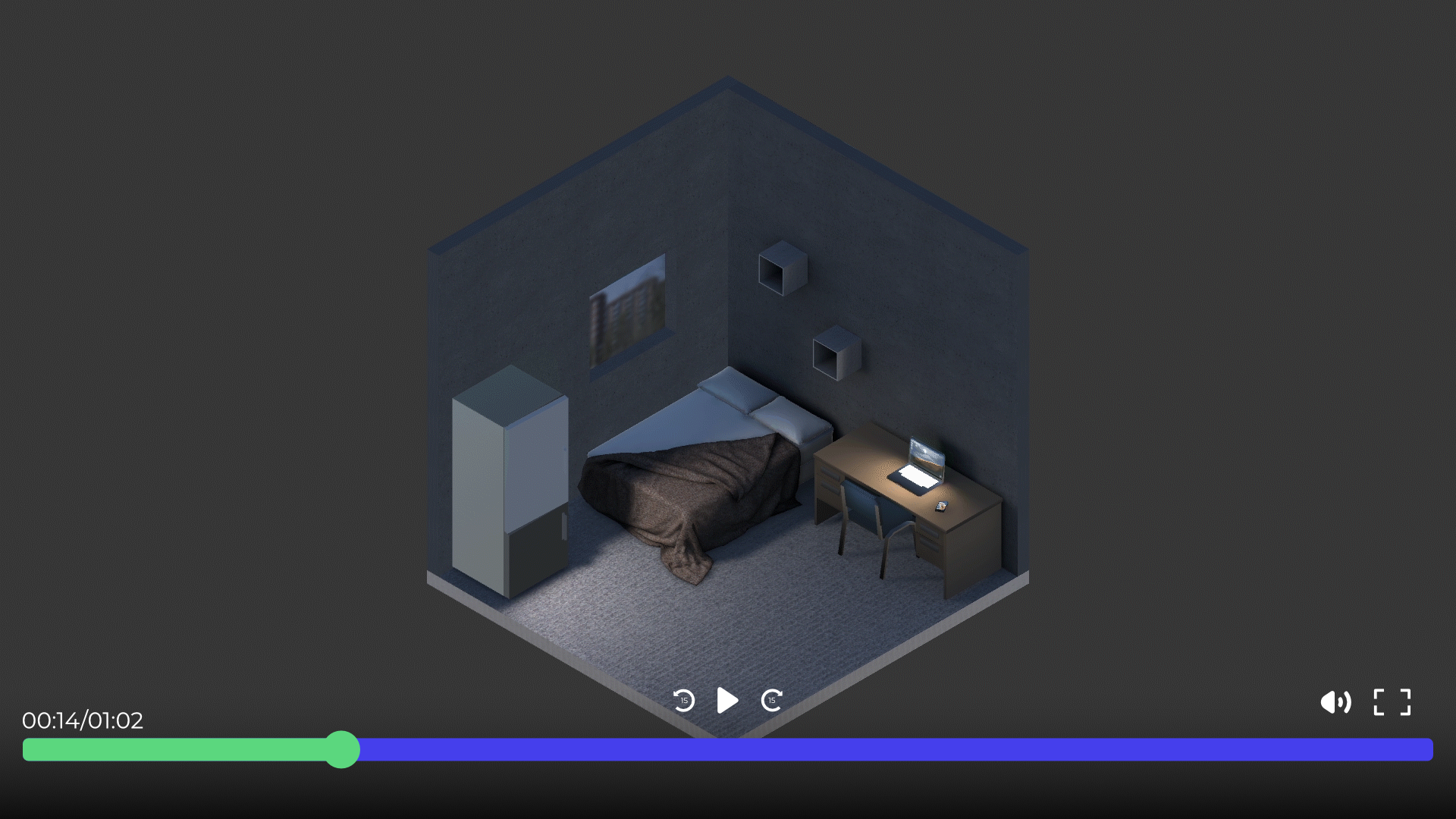
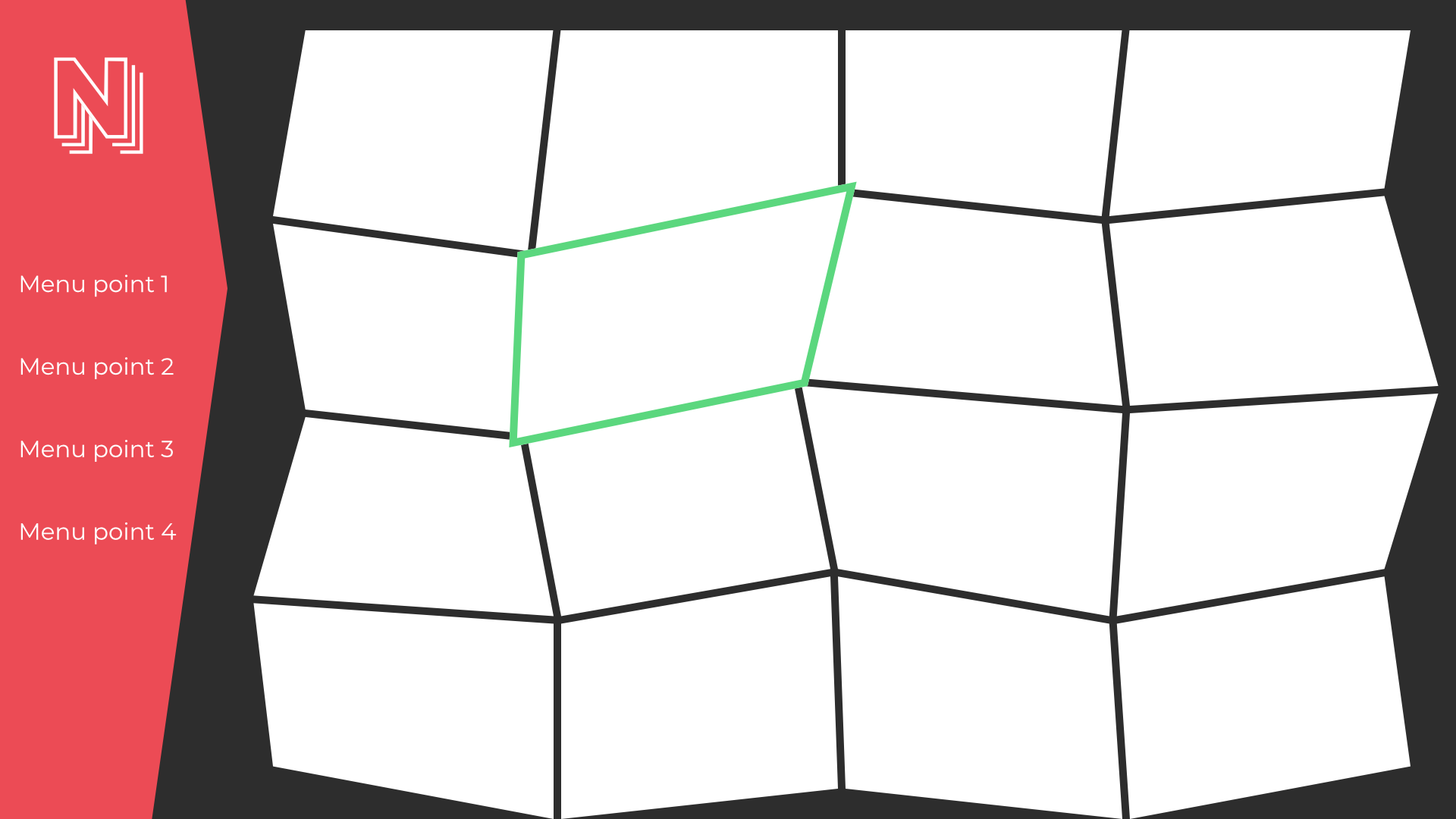
Some things i wanted to implement, I simply couldn't get working with the time I had. For example custom video player, or the asymmetrical grid showed above.
Here's a look at the final prototype: